Enabling COORS/COERS on an Apache Web Server (and itch.io)

After exporting a web build of a Godot 4 game (Slide Puzzle) and uploading it to my Dreamhost (Apache) server, I received the following error when I browsed to the game URL:
Error
The following features required to run Godot projects on the Web are missing:
Cross Origin Isolation - Check web server configuration (send correct headers)
SharedArrayBuffer - Check web server configuration (send correct headers)
I found this page explaining how to enable COORS+COERS on itch.io and Netlify. After further searching, this Stack Overflow post answered my question. In the hopes of making it simple for anyone else with an Apache server looking for the same info, just add the following two lines to the server's .htaccess file:
Header add Cross-Origin-Embedder-Policy "require-corp"
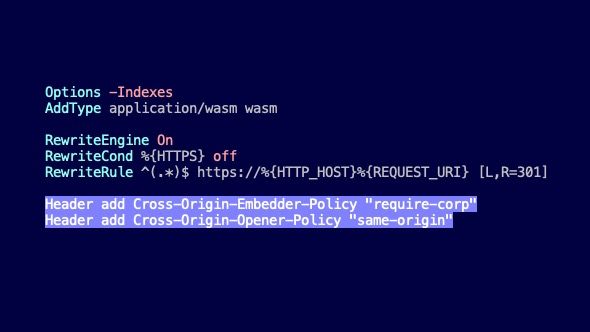
Header add Cross-Origin-Opener-Policy "same-origin"When I changed mine, I noticed a line relating to WASM. It's been so long I can't remember the details of why I added that, but just in case it's relevant, here's my full .htaccess file:
Options -Indexes
AddType application/wasm wasm
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Header add Cross-Origin-Embedder-Policy "require-corp"
Header add Cross-Origin-Opener-Policy "same-origin"